Anda bisa menampilkan kotak pesan peringatan untuk memberikan pengumuman, memberikan informasi, atau memperingati pembaca sebelum mereka melihat konten pada situs Anda. Kotak pop up akan berisi pesan Anda & ada tombol "OK" untuk pemirsa untuk melanjutkan, atau tombol prompt atau membatalkan untuk mengarahkan pembaca ke situs lain. Kita bisa mengkostumisasi blog kita dengan menanyakan nama pembaca & memasukkan input ini secara otomatis ke dalam pesan selamat datang. Tutorial ini akan menunjukkan Anda bagaimana JavaScript untuk kotak-kotak waspada dan dialog dapat dimasukkan ke dalam blog.
Harap diperhatikan bahwa karena Javascript berjalan saat halaman dibuka, banyak pengguna mungkin, untuk alasan keamanan, mengatur browser mereka untuk menonaktifkan Javascripts. Juga, terlalu banyak Javascript, ini bisa membuat halaman Anda lambat untuk memuat. Masukkan fasilitas ini jika Anda pikir itu tepat atau berguna. Karena ini adalah sistem jendela dialog, mereka mungkin terlihat berbeda di browser yang berbeda dan sistem operasi.


Pemberitahuan Kotak dengan tombol Konfirmasi
Meskipun kebebasan berbicara adalah urutan untuk hari itu, sebagai penulis blog, kita harus peka terhadap keprihatinan etika moralitas orang di seluruh dunia. Jika blog mengandung konten yang eksplisit atau tidak cocok untuk kelompok memilih orang, berikan pembaca sebuah pilihan untuk tidak melanjutkan membaca blog Anda. JavaScript untuk kotak peringatan ini menampilkan dua tombol - "OK" dan "Batal" - yang bisa pembaca pilih. Jika pilihan mereka adalah "Cancel", mereka akan diarahkan ke situs yang aman. Untuk contoh ini, kita menggunakan situs Google sebagai halaman arahan aman.

Pemberitahuan Kotak dengan meminta
Tipe lain dari kotak dialog akan meminta pengguna untuk memasukkan beberapa informasi. Misalnya, kotak prompt dapat meminta pembaca untuk namanya dan menggunakannya untuk menyesuaikan halaman web. Diingatkan bahwa banyak browser yang dikonfigurasi untuk menonaktifkan skrip untuk meminta informasi. Bersenang-senang menyesuaikan Blog anda tapi jangan membuat ini aspek kunci dari isi. Misalnya, jika Anda memiliki cerita yang terus menyebutkan nama pembaca, bagian mana nama harus akan muncul "null".
Dalam Template -> Elemen Halaman -> Tambahkan sebuah Elemen Halaman kita menambahkan HTML / JavaScript dan paste kode berikut: -


Harap diperhatikan bahwa karena Javascript berjalan saat halaman dibuka, banyak pengguna mungkin, untuk alasan keamanan, mengatur browser mereka untuk menonaktifkan Javascripts. Juga, terlalu banyak Javascript, ini bisa membuat halaman Anda lambat untuk memuat. Masukkan fasilitas ini jika Anda pikir itu tepat atau berguna. Karena ini adalah sistem jendela dialog, mereka mungkin terlihat berbeda di browser yang berbeda dan sistem operasi.
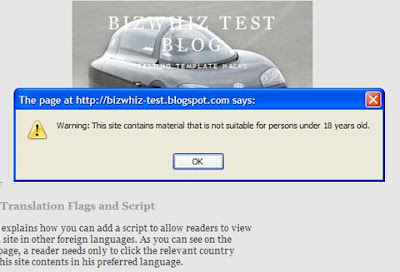
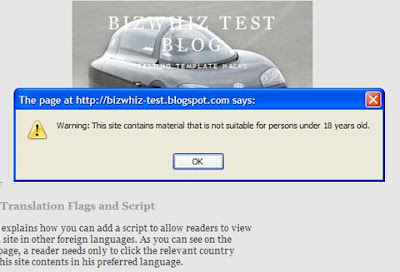
Pemberitahuan Box dengan tombol OK
Anda dapat memiliki pesan serius bagi situs yang memiliki konten dewasa: -
Anda dapat memiliki pesan serius bagi situs yang memiliki konten dewasa: -

Atau pesan cahaya-hati lucu hanya untuk bersenang-senang: -

Untuk membuat kotak pesan peringatan, login ke account Anda, pergi ke Template -> Elemen Halaman -> Tambahkan sebuah Elemen Halaman di sidebar kiri atau area post body & pilih HTML / JavaScript. Paste kode di bawah ini: -
<script type="text/javascript">
alert('You are about to enter an extremely funny site. People who are prone to laughing fits ... Beware!') </script> <noscript>Enable javascript in your browser to view an important message.</noscript> |
|---|
Ganti kata yang berwarna merah dengan pesan yang ingin ditampilkan ketika user mengunjungi blog Anda. Kata-kata yang berwarna hijau adalah teks alternatif yang akan ditampilkan jika user mematikan fungsi JavaScript.
Pemberitahuan Kotak dengan tombol Konfirmasi
Meskipun kebebasan berbicara adalah urutan untuk hari itu, sebagai penulis blog, kita harus peka terhadap keprihatinan etika moralitas orang di seluruh dunia. Jika blog mengandung konten yang eksplisit atau tidak cocok untuk kelompok memilih orang, berikan pembaca sebuah pilihan untuk tidak melanjutkan membaca blog Anda. JavaScript untuk kotak peringatan ini menampilkan dua tombol - "OK" dan "Batal" - yang bisa pembaca pilih. Jika pilihan mereka adalah "Cancel", mereka akan diarahkan ke situs yang aman. Untuk contoh ini, kita menggunakan situs Google sebagai halaman arahan aman.

Untuk menyisipkan kotak dialog peringatan, login ke account Anda, pergi ke Template -> Elemen Halaman -> Tambahkan sebuah Elemen Halaman di sidebar kiri atau area post body & pilih HTML / JavaScript. Paste kode di bawah ini: -
<script type="text/javascript">
confirm('This site contains explicit contents. Are you sure you want to continue?'); if (confirm('This site contains explicit contents. Are you sure you want to continue?')) { window.location = "http://tips-for-new-bloggers.blogspot.com/"; } else { window.location = "http://www.google.com/"; } </script> |
|---|
Pesan Anda akan muncul di bagian merah. Masukkan URL Blog Anda di bagian berwarna biru kode. Di sinilah pengunjung Anda akan pergi jika mereka klik "OK". Pada bagian jeruk, masukkan URL tempat untuk redirect pengunjung Anda jika memilih tombol "Cancel".
Pemberitahuan Kotak dengan meminta
Tipe lain dari kotak dialog akan meminta pengguna untuk memasukkan beberapa informasi. Misalnya, kotak prompt dapat meminta pembaca untuk namanya dan menggunakannya untuk menyesuaikan halaman web. Diingatkan bahwa banyak browser yang dikonfigurasi untuk menonaktifkan skrip untuk meminta informasi. Bersenang-senang menyesuaikan Blog anda tapi jangan membuat ini aspek kunci dari isi. Misalnya, jika Anda memiliki cerita yang terus menyebutkan nama pembaca, bagian mana nama harus akan muncul "null".
Dalam Template -> Elemen Halaman -> Tambahkan sebuah Elemen Halaman kita menambahkan HTML / JavaScript dan paste kode berikut: -
<script type="text/javascript">
var yourName = prompt("How can we address you?", "Reader"); </script> |
|---|
Pertanyaannya dapat diubah. Pengguna akan diminta untuk memasukkan sesuatu dalam kotak dialog. Dia tentu saja dapat biarkan kosong dan tekan "OK" atau klik "Batal".

Di bawah JavaScript ini, dalam tubuh utama Anda, tambahkan page element HTML / JavaScript. Kali ini, Anda dapat mengetikkan ini: -
Welcome back <script type="text/javascript">document.write(yourName)</script>!
Feel free to look around. If you like what you read, mention us
in your post or link to this site. Hope to see you again <script type="text/javascript">document.write(yourName)</script>
|
|---|
Inilah yang akan muncul di Blog Anda, berdasarkan masukan bahwa kunci pembaca masuk

Mengubah susunan kata yang sesuai dengan Anda dan dimanapun Anda ingin nama pembaca disebutkan, tambahkan script (ditampilkan dalam warna merah). Cobalah untuk frase kata-kata sedemikian sehingga jika pengguna memasukkan apa-apa dan klik "OK", ruang kosong tidak jelas. Sebuah kotak dialog prompt seperti ini menambah sentuhan pribadi pada Blog Anda.
Tuesday, 2 July 2013
// //
4
comments
//
4 comments to "Membuat Message Box dan Dialog Box"
Sesuatu yang indah belum tentu baik, tapi sesuatu yang baik pasti indah
yang buat Faruq tapi... Powered by Blogger.
*TUGAS PRAKTIK*
About Me

- Dek_Riko
- Kandangan Kediri
- Dalam Hidupku,,, hanya antara aliran takdir dan ikhtiyar...
Renungkan :)
My Friend
Blog Archive
-
▼
2013
(36)
-
▼
July
(31)
- PENGUMUMAN HASIL PBSB 2013
- UNIVERSITAS PADJADJARAN
- UNIVERSITAS NEGERI MALANG
- UNIVERSITAS AIRLANGGA
- UNIVERSITAS BRAWIJAYA
- Laporan Praktikum Fisiologis: Kerutan Usus dan Ref...
- Uji Kolesterol
- Praktikum Uji Hopkins Cole
- PRAKTIKUM FISIOLOGI: SUHU BADAN DAN PENGATURANNYA
- Peran Neurotransmitter pada Komponen Lengkung Refleks
- Mekanisme Eksresi
- Praktikum Lokalisasi Taktil
- Laporan Praktikum Fisiologis: Diskriminasi Taktil
- Laporan Praktikum: DISKRIMINASI TAKTIL
- Uji Millon
- Laporan Praktikum Fisiologis: Kerutan Usus dan Ref...
- Laporan Praktikum Fisiologis: Kerutan Usus dan Ref...
- Laporan Praktikum Fisiologis: Kerutan Usus dan Ref...
- Laporan Praktikum Fisiologis: Kerutan Usus dan Ref...
- Laporan Praktikum Fisiologis: Kerutan Usus dan Ref...
- Laporan Praktikum: Sikap dan Keseimbangan
- TIROID DAN VASKULARISASINYA
- ORGANISASI MAHASISWA KEDOKTERAN: USMR
- HEADACHE : CAUSE AND TREATMENT - SAKIT KEPALA : SE...
- CSS MoRA : Sejarah dan Profil Singkat
- PENGUMUMAN HASIL PBSB KEMENTERIAN AGAMA 2013
- Membuat Message Box dan Dialog Box
- Membuat Message Box dan Dialog Box
- Menjadi Diri yang "Baik"
- Profil Sejarah FKIK (Fakultas Kedokteran dan Ilmu ...
- Bagaimana Cara Lebah Membuat Madu...
-
▼
July
(31)
Popular Posts
-
Fisiologi Gastrointestinal TINJAUAN PUSTAKA “Usus halus terletak di dalam rongga abdomen terbentang dari lambung ke duodenum,...
-
PERCOBAAN LOKALISASI TAKTIL Tujuan Percobaan : Untuk mengetahui sensitifitas taktil pada anggota tubuh. Dasar Teori : proses y...
-
SIKAP DAN KESEIMBANGAN A. TUJUAN Intruksional Umum - Memahami peran mata dalam pengaturan sikap dan kesei...
-
MEKANISME KONTRAKSI USUS “Nama lain dari kontraksi pada sistem pencernaan adalah motilitas usus. Motilitas adalah kontraksi otot yang menc...
-
DISKRIMINASI TAKTIL (Ambang Mmebedakan 2 Titik Rangsang Taktil) Tujuan : Untuk mengetahui diskriminasi taktil di berbagai bagian...
-
Universitas isam negeri syarif hidayatullah Jakarta merupakan universitas islam tertua di Indonesia yang berpusat di Jakarta selatan te...
-
Anda bisa menampilkan kotak pesan peringatan untuk memberikan pengumuman, memberikan informasi, atau memperingati pembaca sebelum me...
-
Di antara beraneka ragam tarian dari pelosok Indonesia, tari saman termasuk dalam kategori seni tari yang sangat menarik. Keunikan tari sam...
-
Nggak sabar lihat pengumumannya yaa. hehe.. ayoo,, jangan bosen2 update di www.ditpdpontren.com hehe welcome to CSS MoRA
-
LOSS HEARING 1.1 definisi dan klasifikasi Ketulian (hearing loss) merupakan sebuah masalah umum yang disebabkan oleh suara, penuaan, penya...












eral says:
gimana sih membuat blog ko nga bisa copas ane itu mau copas codenya
ah jadi males kalo kaya gini
Unknown says:
terimakasih banyak sob, sangat membantu sekali..
http://www.tokoobatku.com/
ipman says:
iya gak bisa copas, katanya suruh paste codenya tapi gak bisa di copy wkwkwkwk memble
mcfcstreaming says:
njing kagak bisa coppas sampah